Form Editor
Through the form editor, you can ensure the modification of forms as per your wish. It allows you to start editing from scratch.

The drag and drop provision in the forms editor, allows for a smooth experience of creating forms for all kinds of purposes. These include sign-up forms, discount forms, customer-details forms and so on. When you click on any part of the form, you can modify the color and style of that specific component.
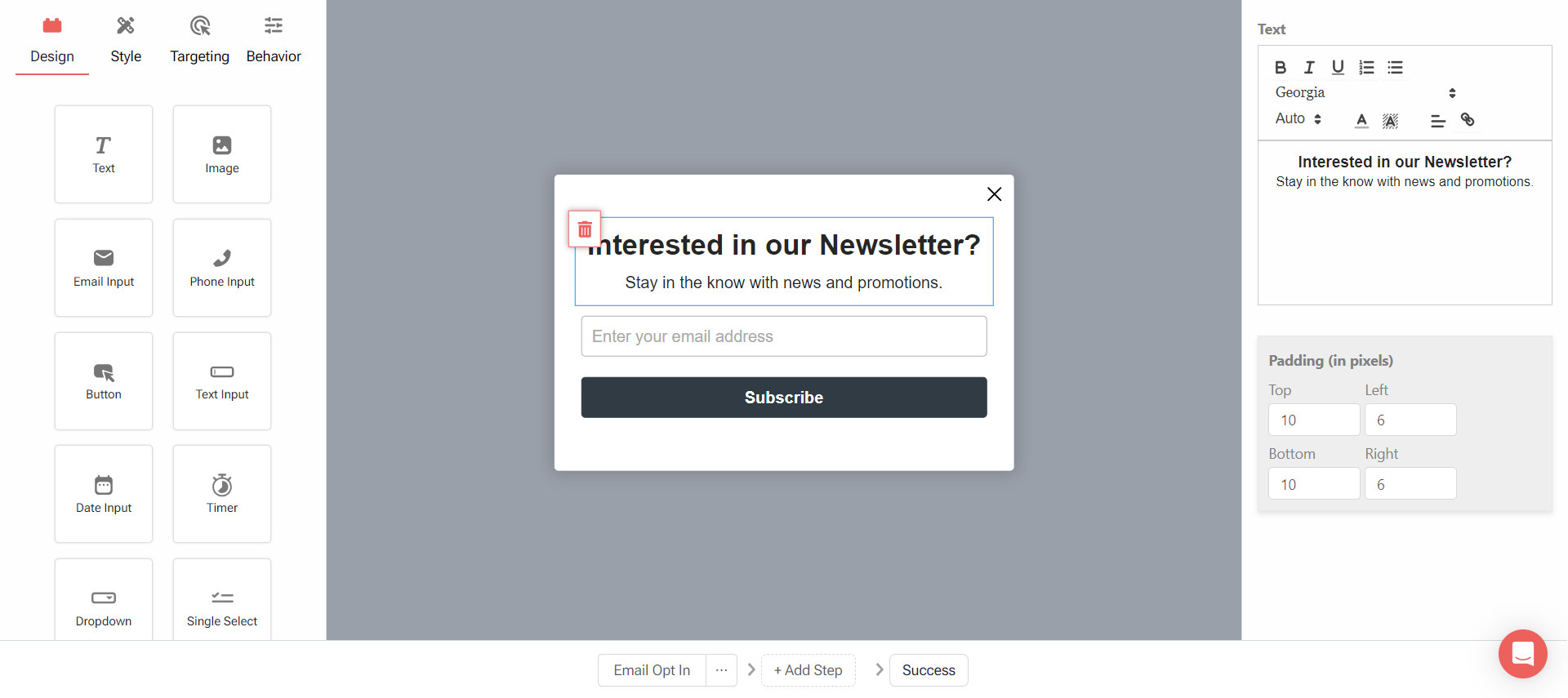
Following is an overview of the different sections of the form-editor and how to make use of them:
- On the left side of the screen, you can view the various designs option. If you wish to add text and images, drag-and-drop the desired element and release it into your form.
- The style section allows you to change the form layout, the form styles, padding, colors of shadows, backgrounds, input field text styles, so on and so forth.
- The targetting section gives you the option of choosing the audience you want the form to reach to. Within this:
- The Where To Display allows you to select which URLs you want to be visible on the screen in the forms.
- The To Whom to Display section would allow you to choose the audience segments that you would like to attain.
- The When To Display section would allow you to control when exactly you want the form to show up.
- Lastly, through the Behavior section, you can add further functionalities to your form- by perhaps adding a teaser, or changing the display frequency and so on. Here is where you can add advanced attributes to your forms.
Updated 2 months ago
